Любой владелец личного блога или сайта рано или поздно начинает задумываться над тем как сделать кнопку своего ресурса. Кнопка пригодится для целей продвижения, в основном для обмена с другими владельцами сайтов. В общем, если вы пришли в интернет всерьез и надолго, то без кнопки вашего блога вам не обойтись.
Сегодня я хочу предложить Вам самый простой способ сделать кнопку для блога даже тем, кто не силен в фотошопе и аналогичных ему программах. Речь идет о специальных генераторах кнопок для блога.
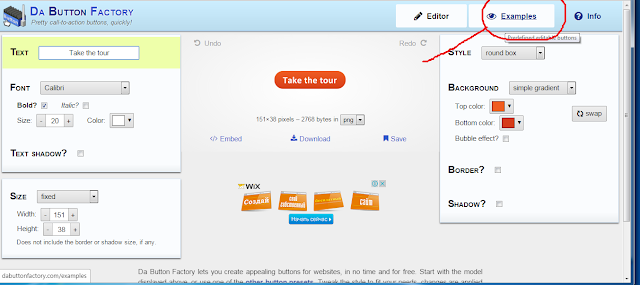
Вот ссылка на первый генератор Da Button Factory http://dabuttonfactory.com/.
Сразу предлагаю перейти в образцы кнопок и выбрать понравившийся вариант.
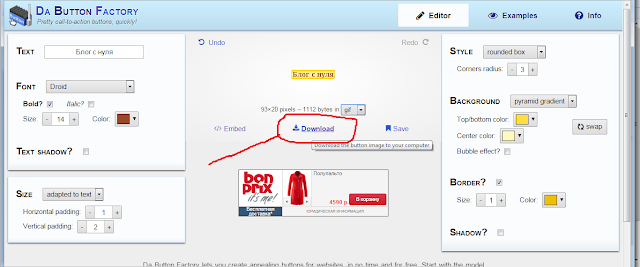
Нажимаем на выбранную кнопку и попадаем на страницу настроек. Здесь вводим свой текст, регулируем ширину, длину кнопки, можем поменять цвета, в общем экспериментируем с вариантами.
После того как кнопка готова нажимаем Сохранить.Пока я готовила этот пост у меня получились такая кнопка для этого блога.
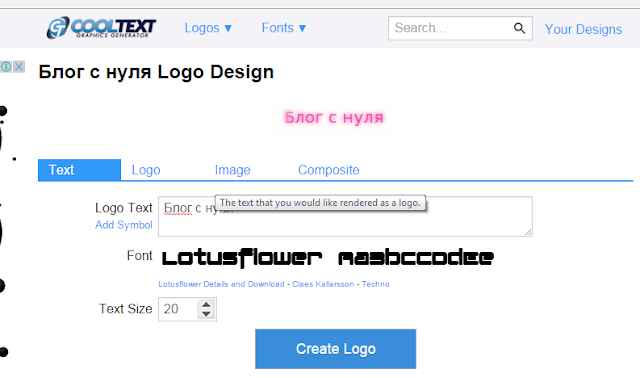
А вот еще один генератор http://cooltext.com, который мне представляется уже более интересным, по крайней мере, за то, что выбор кнопок здесь более чем внушительный.
Затем также как и в предыдущем примере настраиваем выбранную кнопку под себя. Пишем текст, выбираем шрифт, размер, можем поменять цвета и т.д. Когда все настройки будут готовы нажимаем большую синюю кнопку.
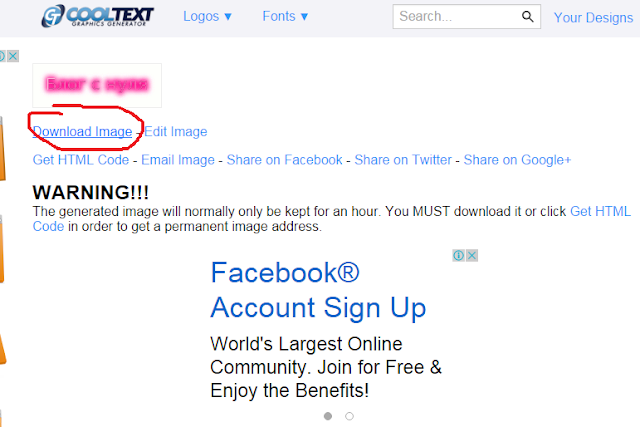
Попадаем сюда. Нажимаем на кнопку сохранить. Кнопка готова.
Пока писалась статья у меня получилась такая кнопка.
После того как ваша кнопка будет готова, прописываем к ней код, который и пригодится при ее использовании.
Готовый код кнопки выглядит примерно так.
<a href="http://newblogi.ru"><img src="http://s019.radikal.ru/i602/1601/61/dd64ca5aaa0b.gif" ></a>
Синий шрифт- это адрес вашего блога, красный шрифт- адрес картинки (я сохраняю на Радикале, после загрузки картинки, вы получили нужный адрес, который и вставите в код).































0 коммент.:
Отправить комментарий