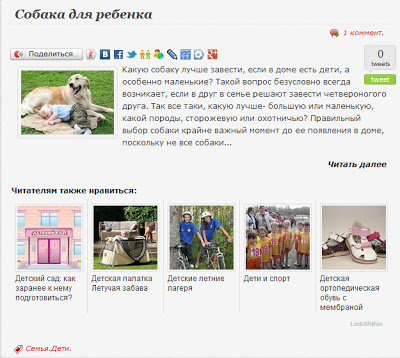
Если бы меня спросили, чтобы я сделала в первую очередь после создания нового блога, какие бы настройки осуществила на нем для его дальнейшего продвижения. Я бы ответила, что на блоге я бы с самого начала бы настроила понятные кнопки подписки, кнопки социальных сетей под статьями для возможности ретвита статей и поставила бы скрипт, отображающий Похожие сообщения. Без этого скрипта очень тяжело добиться на своем блоге удобной навигации и доступа к предыдущим статьям.
 Итак, чтобы у вас в блоге под каждой статьей отображались другие похожие сообщения из того же раздела (ярдыка, рубрики), что и текущая статья, предварительно сохранить шаблон, поставить галочку на "расширить шаблоны виджета" и нажать Сtrl F и ввести
Итак, чтобы у вас в блоге под каждой статьей отображались другие похожие сообщения из того же раздела (ярдыка, рубрики), что и текущая статья, предварительно сохранить шаблон, поставить галочку на "расширить шаблоны виджета" и нажать Сtrl F и ввести
В некоторых шаблонах после размещения кода после <data:post.body/ > не удается разместить скрипт Похожие сообщения, как, например, было с одним из моих блогов. Могу посоветовать вставить код после строки </article>, должно получиться.

<data:post.body/>. Затем вставить после нее следующий код. Нажмите Просмотр, чтобы убедиться, что шаблон сформирован правильно. Сохраните.В некоторых шаблонах после размещения кода после <data:post.body/ > не удается разместить скрипт Похожие сообщения, как, например, было с одним из моих блогов. Могу посоветовать вставить код после строки </article>, должно получиться.
<!--[relposts]-->
<b:if cond='data:blog.pageType == "item"'>
<b:if cond='data:post.labels'>
<div class='relposts'>
<div id='relpostsdataheader'></div>
<div id='relpostsdatalisting'></div>
<script type='text/javascript'>
var relposts_prioDelta = 0;
var relposts_labelPrio = {
var relposts_excludeDups = true
'javascript' : 2,
'перевод' : 2
};
</script>
<script type='text/javascript'>
relposts_sourceLabels = []
<b:loop values='data:posts' var='post'>
<b:loop values='data:post.labels' var='label'>
relposts_sourceLabels.push("<data:label.name/>");
</b:loop>
</b:loop>
</script>
<script type='text/javascript' src='http://izhurnalscripts.googlecode.com/svn/trunk/relposts.js'></script>
</div>
</b:if>
</b:if>
<!--[/relposts]-->
|
Сам скрипт для отображения списка похожих статей взят отсюда, там же можно ознакомится с более расширенными настройками скрипта, хотя думаю, этого вполне достаточно.
Если шаблон не стандартный, может потребуется следующее. В редакторе кода блога найдите отрезок кода <div class='jump-link'>, после этого кода немного ниже вы увидите отрезок кода <div class='post-footer'>, перед которым вам нужно вставить код похожих сообщений:
<!--[relposts]-->
<b:if cond='data:blog.pageType == "item"'>
<b:if cond='data:post.labels'>
<div class='relposts'><div id='relpostsdataheader'></div> <div id='relpostsdatalisting'></div> <script type='text/javascript'> var relposts_prioDelta = 0; var relposts_labelPrio = { var relposts_excludeDups = true 'javascript' : 2, 'перевод' : 2 }; </script> <script type='text/javascript'> relposts_sourceLabels = [] <b:loop values='data:posts' var='post'> <b:loop values='data:post.labels' var='label'> relposts_sourceLabels.push("<data:label.name/>"); </b:loop> </b:loop> </script> <script type='text/javascript' src='http://izhurnalscripts.googlecode.com/svn/trunk/relposts.js'></script> </div> </b:if> </b:if> <!--[/relposts]--> }; </script> <script type='text/javascript'> relposts_sourceLabels = [] <b:loop values='data:posts' var='post'> <b:loop values='data:post.labels' var='label'> relposts_sourceLabels.push("<data:label.name/>"); </b:loop> </b:loop> </script> <script type='text/javascript' src='http://izhurnalscripts.googlecode.com/svn/trunk/relposts.js'></script> </div> </b:if> </b:if> <!--[/relposts]--> |
Спасибо за внимание.





















4 коммент.:
Хороший и нужный скрипт. Я разместила на некоторых своих блогах. Но он подходит в тех случаях, где полный порядок в рубриках. Не очень красиво получится, если в конце поста у вас будет огромное количество ссылок на одни и те же посты. Даже в вашем примере видно, что повторяются одни и те же ссылки.
Да, Инна, согласна, что ссылку кое где повторяются. Однако считаю, что все равно это лучше, чем их нет совсем.
Даже не знаю, как Вас благодарить! У меня теперь есть более, чем приличная Карта сайта. Некоторые рубрики получились, правда, лишние, но я всё равно очень довольна - старая выглядела как длинная портянка. А так всё аккуратно и красиво.
Ирина, спасибо за отзыв.
Отправить комментарий